សួស្តី! បាទ អាសត្វចម្លែកចង់សួរថា
តើបងប្អូនទាំងអស់គ្នាសុខសប្បាយជាទេ?
ចំពោះខ្ញុំវិញសុខកាយសប្បាយទាំងចិត្តឥតខ្វល់អីទេ! :D
សប្បាយទាំងដើរលេង សប្បាយទាំងទាត់ខ្យល់មានទៅលំបាកអី។
ថ្ងៃនេះខ្ញុំសូមបង្ហាញជូនលោកអ្នកពីគន្លឹះតូចតាចមួយ។
នេះជាក្បាច់គន្លឹះសាមញ្ញមួយសម្រាប់អ្នកសរសេរប្លុកទាំងឡាយដែល
ចង់ឲ្យចំណងជើង (Title) Widget មកនៅកណ្តល និងមាន Background
ជាពណ៌ផ្សេងៗ។
ពេលនេះប្លុកអាសត្វចម្លែកខ្ញុំបាទសូមបង្ហាញជូនលោកអ្នកតែម្តង
ដើម្បីកុំឲ្យអស់មន្ទិលសង្ស័យច្រើន។
ចូរមើលសេចក្តីណែនាំលម្អិតខាងក្រោម ៖
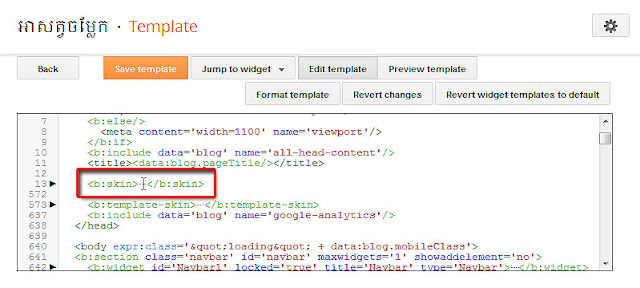
- សូមចូលទៅកាន់ Layout >> Template >> Edit Template (សូមមើលរូបខាងក្រោម) ៖
- សូមពន្លានៅត្រង់កូដ <b:skin>...</b:skin> (ពន្លាដោយដាក់ Cursor ពីលើអក្សរចុចៗ ...)
- ស្វែងរកកូដ ៖
- ចម្លងកូដខាងក្រោមទៅដាក់បន្ទាប់កូដខាងលើនេះដោយទុកចន្លោះមួយបន្ទាត់ (សូមមើល)
ចំណាំ ៖ នៅត្រង់ពណ៌ (#21474E) អ្នកអាចប្តូរទៅជាពណ៌អ្វីក៏បាន ព្រោះវាជាពណ៌ Background
- ជាចំណុចបញ្ចប់សូម Save Template របស់អ្នក។
- សូមចូលទៅកាន់ Layout >> Template >> Edit Template (សូមមើលរូបខាងក្រោម) ៖
- សូមពន្លានៅត្រង់កូដ <b:skin>...</b:skin> (ពន្លាដោយដាក់ Cursor ពីលើអក្សរចុចៗ ...)
- ស្វែងរកកូដ ៖
/* Widgets
----------------------------------------------- */
----------------------------------------------- */
- ចម្លងកូដខាងក្រោមទៅដាក់បន្ទាប់កូដខាងលើនេះដោយទុកចន្លោះមួយបន្ទាត់ (សូមមើល)
កូដដែលត្រូវយកទៅបិទភ្ជាប់
.sidebar h2 {
text-align:center;
background-color: #21474E;
}
text-align:center;
background-color: #21474E;
}
ចំណាំ ៖ នៅត្រង់ពណ៌ (#21474E) អ្នកអាចប្តូរទៅជាពណ៌អ្វីក៏បាន ព្រោះវាជាពណ៌ Background
- ជាចំណុចបញ្ចប់សូម Save Template របស់អ្នក។
លទ្ធផលដែលខ្ញុំទទួលបាន
អត្ថបទនេះដកស្រង់ពី៖ ប្លក់អាសត្វចម្លែក









No comments:
Post a Comment